Warum Google Core Web Vitals jetzt wichtig sind
Schon wieder etwas Neues von Google: neue Kennzahlen zur Nutzererfahrung
Ganz neu von Google sind die Core Web Vitals, die nun für ein gutes Ranking Ihrer Webseite besonders wichtig sind. Dabei handelt es sich um Kennzahlen zur Erfassung der Nutzererfahrung (Page Experience), die hauptsächlich auf technischen Faktoren beruhen. Folgende Messwerte sind hierfür ausschlaggebend: die Ladegeschwindigkeit, die Interaktivität und die visuelle Stabilität der Webseite.
Wichtige Kennzahlen der Core Web Vitals & was sie messen
Das sind die Kennzahlen der Core Web Vitals, die im Folgenden genauer beschrieben werden:
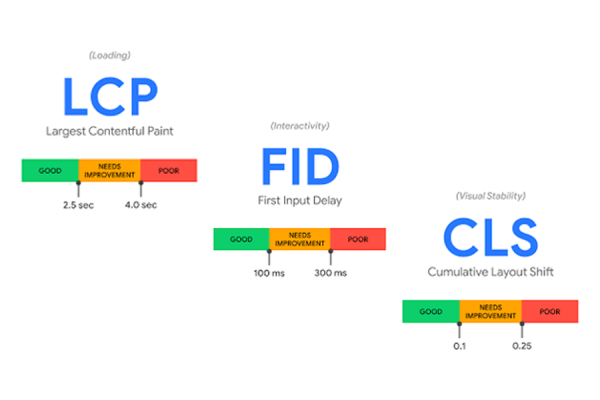
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
Largest Contentful Paint (LCP)
Mit der Kennzahl LCP wird die Dauer des Ladevorganges gemessen, bis die Hauptinhalte der Seite geladen worden sind, die sich im sogenannten Viewport (sichtbarer Bereich im Browserfenster) befinden. Dies bezieht sich auf das längste Bild (oftmals Headerbild), ein Video im Headbereich oder den längsten Text einer Seite. Alle Inhalte, die danach geladen werden, zählen nicht mehr zum LCP. Der optimale Wert liegt unter 2,5 Sekunden. Insgesamt wird die Ladegeschwindigkeit der Webseite von Google als „gut“ eingestuft, wenn mindestens 75% der Seitenaufrufe einen LCP von 2 Sekunden aufweisen kann. Wenn mehr als 25% der Seiten einen zu langen LCP aufweisen, wird die Seite als „schlecht“ eingestuft.
First Input Delay (FID)
Der First Input Delay bewertet die Interaktion, die ein User auf der Webseite tätigen kann. Genauer gesagt wird die Zeit gemessen ab der ersten Interaktion des Users bis zum Zeitpunkt, an welchem der Browser auf die Interaktion des Users reagiert. Als gemessene Interaktionen zählen z. B. ein Klick auf einen Link oder einen Button oder das Schließen bzw. Akzeptieren der Cookie-Bar. Ein Wert unter 100 Millisekunden wird als „gut“ eingestuft, mehr als 0,3 Sekunden sind ein schlechter Wert.
Cumulative Layout Shift (CLS)
Mit dem Cumulative Layout Shift wird gemessen, wie stabil das Layout der Webseite ist und ob sich einzelne Elemente während der Nutzung verschieben – sprich ob Inhalte der Seite noch „springen“ bzw. Elemente die Startposition wechseln. Bilder, die erst noch nachgeladen werden, zählen hierbei nicht dazu. Ein guter Score liegt unter 0,1. Dieser Wert wird anhand einer Formel berechnet und gibt nicht die Zeit an. Diese Metrik kann außerdem am leichtesten und schnellsten verbessert werden.
Wie werden die Core Web Vitals nun gemessen?
Die Core Web Vitals können auf zwei verschiedene Arten gemessen werden: Anhand der Labor-Daten (lab data) oder der Feld-Daten (field data). Erstere werden von Google mittels synthetischer Messungen unter kontrollierten Umständen gesammelt und beziehen sich auf geschätzte Daten. Letztere werden von mehreren Usern gesammelt – dies sind auch die echten Daten, die für die Beurteilung der Core Web Vitals von wesentlicher Bedeutung sind. Einsicht in die Daten liefern die Google Search Console, die Google PageSpeed Insights, Google Lighthouse sowie viele weitere Tools.
Wie sind die Werte der Core Web Vitals zu optimieren?
Um die Werte der Web Vitals zu verbessern und somit für ein besseres Ranking im Rahmen der Suchmaschinenoptimierung zu sorgen, sind digitale Experten mit umfassenden Kenntnissen der Internet-Technologien gefragt. Technische Optimierungen der Seite zeigen sich dabei erst nach einiger Zeit bei den Core Web Vitals. „Schnell sein“ ist jetzt die Devise!



Kommentieren